# 类订单布局
背景知识: 水平垂直居中
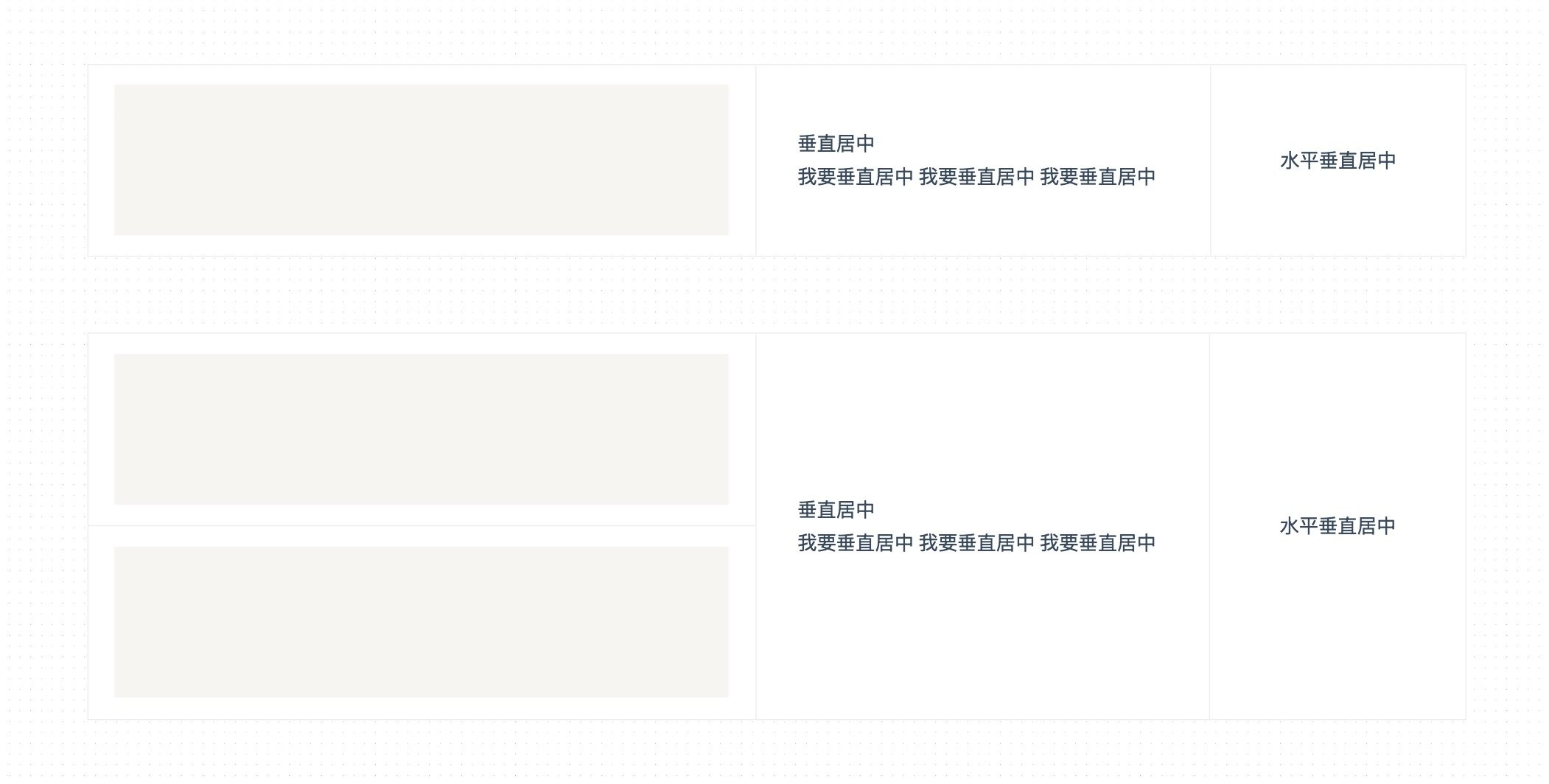
此布局一般的需求为左侧高度不固定,右侧自适应高度并且居中。

伪元素
:after+vertical-align:middle方案
➕
➕
Vertical centeringVertical centering Vertical centering Vertical centering
<style>
.main-wrap1 {
width: 100%;
padding: 39px 29px;
font-size: 12px;
}
.main-wrap1 .section {
width: 100%;
box-shadow: 0 0 0 1px #eee;
overflow: hidden;
}
.main-wrap1 .section > span{
width: 20%;
display: inline-block;
vertical-align: middle;
margin-left: -3px;
padding-left: 12px;
}
.main-wrap1 .section::after {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.main-wrap1 .left {
width: 45%;
margin-left: 0;
padding: 12px;
}
.main-wrap1 .center {
width: 35%;
border: 1px solid #eee;
padding-top: 999px; /*h*/
padding-bottom: 999px; /*a*/
margin-top: -999px; /*c*/
margin-bottom: -999px; /*k*/
position: relative;
}
.main-wrap1 .left .item {
width: 100%; height: 85px;
text-align: center;
line-height: 85px;
background: rgba(180,160,120,.1);
position: relative;
}
.main-wrap1 .left .item:not(:first-child) {
margin-top: 24px;
}
.main-wrap1 .left .item:not(:first-child)::before {
content: '';
position: absolute;
top: -12px; right: -12px; left: -12px;
border-top: 1px solid #eee;
}
</style>
<template>
<div class="main-wrap1">
<section class="section">
<span class="left">
<div
v-for="ele in elements"
@click="handleClick"
class="item">
{{symbol}}
</div>
</span>
<span class="center">Vertical centering<br>Vertical centering Vertical centering</span>
<span class="right">Vertical centering</span>
</section>
</div>
</template>
<script>
export default {
data () {
return {
elements: Array(2).fill(1),
symbol: '➕'
}
},
methods: {
handleClick () {
this.elements.length == 2 ? (_=> {
this.elements.push(1);
this.symbol = '➖';
})() : (_ => {
this.elements.pop();
this.symbol = '➕';
})()
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
显示代码 复制代码 复制代码
伪元素
display: flex方案
➕
➕
vertical centeringvertical centering vertical centering
<style>
.main-wrap2 {
width: 100%;
padding: 39px 29px;
font-size: 12px;
}
.main-wrap2 .section {
width: 100%;
box-shadow: 0 0 0 1px #eeeeee;
display: flex;
overflow: hidden;
}
.main-wrap2 .section > span {
width: 20%;
padding: 12px;
align-self: center;
}
.main-wrap2 .left {
width: 45%;
display: flex;
flex-direction: column;
padding-bottom: 0;
}
.main-wrap2 .center {
width: 35%;
padding-top: 999px; /*h*/
padding-bottom: 999px; /*a*/
margin-top: -999px; /*c*/
margin-bottom: -999px; /*k*/
border: 1px solid #eee;
}
.main-wrap2 .left .item {
text-align: center;
line-height: 85px;
background: rgba(180,160,120,.1);
position: relative;
margin-bottom: 12px;
}
</style>
<template>
<div class="main-wrap2">
<section class="section">
<span class="left">
<div
v-for="ele in elements"
@click="handleClick"
class="item">
{{symbol}}
</div>
</span>
<span class="center">vertical centering<br>vertical centering</span>
<span class="right">vertical centering</span>
</section>
</div>
</template>
<script>
export default {
data () {
return {
elements: Array(2).fill(1),
symbol: '➕'
}
},
methods: {
handleClick () {
this.elements.length == 2 ? (_=> {
this.elements.push(1);
this.symbol = '➖';
})() : (_ => {
this.elements.pop();
this.symbol = '➕';
})()
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
显示代码 复制代码 复制代码
伪元素
display: grid方案
➕
➕
vertical centeringvertical centering vertical centering
<style>
.main-wrap3 {
width: 100%;
padding: 39px 29px;
font-size: 12px;
}
.main-wrap3 .section {
display: grid;
align-items: center;
grid-template-columns: 45% 35% calc(20% - 2px);
grid-column-gap: 1px;
background: #eeeeee;
box-shadow: 0 0 0 1px #eeeeee;
}
.main-wrap3 .section > span {
height: 100%;
padding: 12px;
display: grid;
align-items: center;
background: white;
}
.main-wrap3 .left {
display: grid;
grid-row-gap: 12px;
}
.main-wrap3 .left .item {
text-align: center;
line-height: 85px;
background: rgba(180,160,120,.1);
}
</style>
<template>
<div class="main-wrap3">
<section class="section">
<span class="left">
<div
v-for="ele in elements"
@click="handleClick"
class="item">
{{symbol}}
</div>
</span>
<span class="center">vertical centering<br>vertical centering</span>
<span class="right">vertical centering</span>
</section>
</div>
</template>
<script>
export default {
data () {
return {
elements: Array(2).fill(1),
symbol: '➕'
}
},
methods: {
handleClick () {
this.elements.length == 2 ? (_=> {
this.elements.push(1);
this.symbol = '➖';
})() : (_ => {
this.elements.pop();
this.symbol = '➕';
})()
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
显示代码 复制代码 复制代码